ब्लॉगर ब्लॉग में एचटीएमएल ( HTML) जावास्क्रिप्ट ( Javascript ) कैसे ऐड करें ?
दोस्तों क्या आप जानते हैं? हम अपने ब्लॉग में एचटीएमएल जावास्क्रिप्ट( Html javascript ) क्यों यूज़ करते हैं ? और यह हमारे ब्लॉग के लिए क्यों जरूरी है ?
एचटीएमएल जावास्क्रिप्ट ( html javascript ) के बारे में हर ब्लॉगर को जानकारी होना जरूरी है । क्योंकि जब हम अपना ब्लॉग बनाकर तैयार कर लेते हैं तब उसकी आकर्षक डिजाइनिंग के लिए हमें अपने ब्लॉग में थर्ड पार्टी की मदद लेनी होती है ।
जैसे कि हमारी ब्लॉग के लिए जरूरी कुछ सब्सक्राइबर फॉर्म , आकर्षक कमेंट बॉक्स आदि को अपने ब्लॉग में लगाने के लिए हमें एचटीएमएल जावास्क्रिप्ट कोडिंग की जरूरत होती है ।
आज की पोस्ट ब्लॉगर ब्लॉग में एचटीएमएल ( Html ) जावास्क्रिप्ट ( Javascript ) कैसे ऐड करें , से आप आसानी से इसको अपने ब्लॉग में यूज कर सकते हैं ।
एचटीएमएल जावास्क्रिप्ट को अपने ब्लॉगर ब्लॉग मे कैसे यूज़ करते हैं । इसकी जानकारी के साथ आप अपने ब्लॉग को एक आकर्षक और प्रोफेशनल लुक दे सकते हैं।
एचटीएमएल जावास्क्रिप्ट ( Html javascript ) क्या है ?
ब्लॉग वेबसाइट बनाने के बाद ब्लॉग को आकर्षक और प्रोफेशनल लुक देने के लिए हमें कुछ विजेट ( widget ) से ब्लॉग को डिजाइन करना होता है । इन विजेटस ( widgets ) को एचटीएमएल जावास्क्रिप्ट की मदद से ब्लॉग में लगाया जाता है ।
Html javacript कि मदद से आप अपने ब्लॉगर ब्लॉग मैं कई तरह के जरूरी विजेट ( widget ) लगा सकते हैं , जैसे ...
- सब्सक्राइब बॉक्स
- कमेंट बॉक्स
- फेसबुक लाइक बॉक्स
- इमेज और टेक्स्ट
- ऐड्स लगाना
- बिना कोडिंग के जानकारी के ब्लॉग डिजाइन करना
अगर आपको कोडिंग की नॉलेज नहीं है फिर भी आप ब्लॉग को डिजाइन कर सकते हैं । वो भी एचटीएमएल जावास्क्रिप्ट की मदद से ।
ब्लॉगर ब्लॉग में एचटीएमएल जावास्क्रिप्ट कैसे ऐड करें ?
ब्लॉगर ब्लॉग में एचटीएमएल जावास्क्रिप्ट विजेट को ऐड करना बहुत ही आसान है । आप मेरे बताए गए। स्टेप्स को फॉलो करके बड़े आसानी से अपने ब्लॉग में एचटीएमएल जावास्क्रिप्ट विजेट को ऐड कर सकते हैं ।
तो चलिए अब हम शुरू करते हैं एचटीएमएल जावास्क्रिप्ट विजेट को अपने ब्लॉग में लगाने की प्रक्रिया।
1 . सबसे पहले आप अपने ब्लॉगर ब्लॉग को ओपन कीजिए।
2 . ब्लॉगर ब्लॉग को ओपन करके उसके डैशबोर्ड बोर्ड में लेआउट ( layout ) को सिलेक्ट करें।
लेआउट ( layout )को सिलेक्ट करके उस पर क्लिक करें।
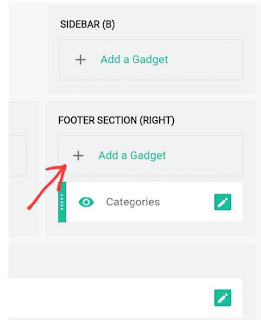
3 . अब आपके सामने जो स्क्रीन खुलेगी उसमें आपको काफी एड विजेट ( add widget ) देखने को मिलेगी। आपको जहां पर विजेट लगानी हो वहां पर क्लिक कर दें।
 |
| Widget layout |
5 . एड विजेट ( add widget ) पर क्लिक करते ही आपके सामने बहुत सारे विजेट आ जाएगी।
 |
| Html javascript |


.jpg)
0 Comments
एक टिप्पणी भेजें